Figma plugins that every designer must have

Here are 20 Figma plugins that can help improve your design workflow:
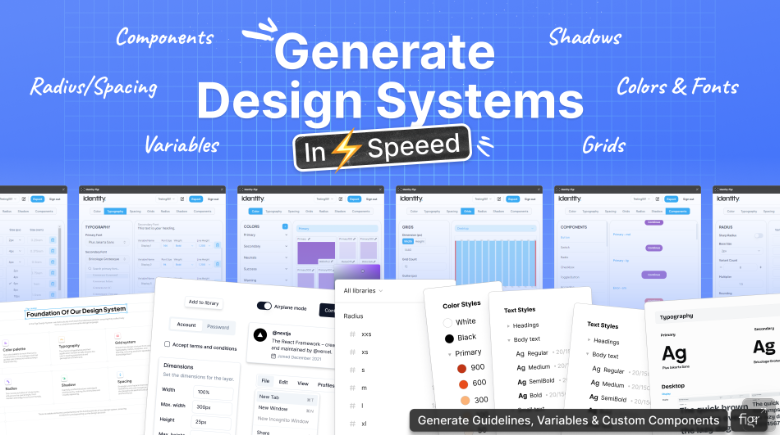
0. Figr Identity
The Figr Identity plugin is a tool that
helps designers generate design systems quickly and easily within Figma.

1. Content Reel
A plugin that allows designers to quickly populate their designs with real
content such as images and text.
2. Unsplash
A plugin that allows designers to quickly
search for and insert high-quality images from Unsplash directly into their Figma
designs.
3. Stark
A plugin that helps designers ensure that their
designs meet accessibility standards by providing color contrast checks and
simulating vision impairments.

4. Figmotion
A plugin that allows designers to create
animations and micro-interactions within their Figma designs.
5. AEIconizer - A plugin that automatically generates icon sets for iOS and Android from SVG files.
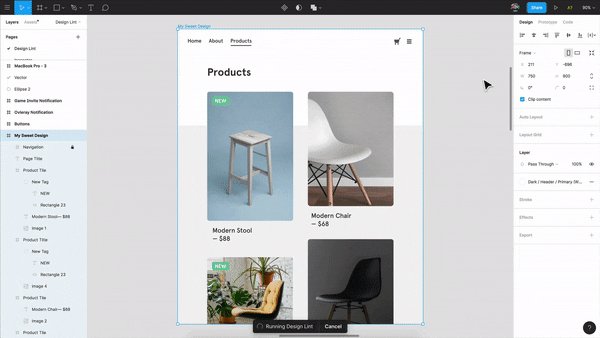
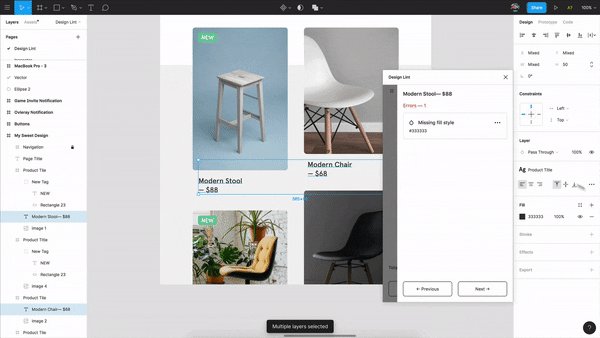
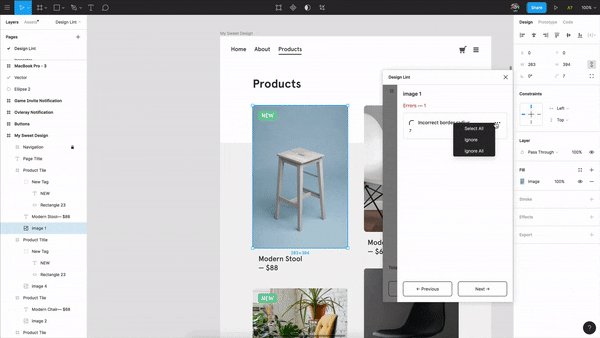
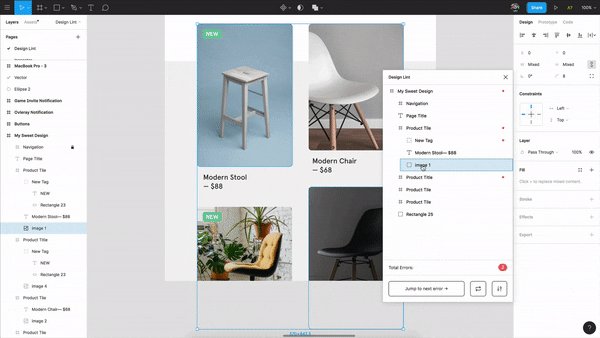
6. Design Lint
A plugin that checks designs for
inconsistencies, errors, and issues related to typography, spacing, and alignment.

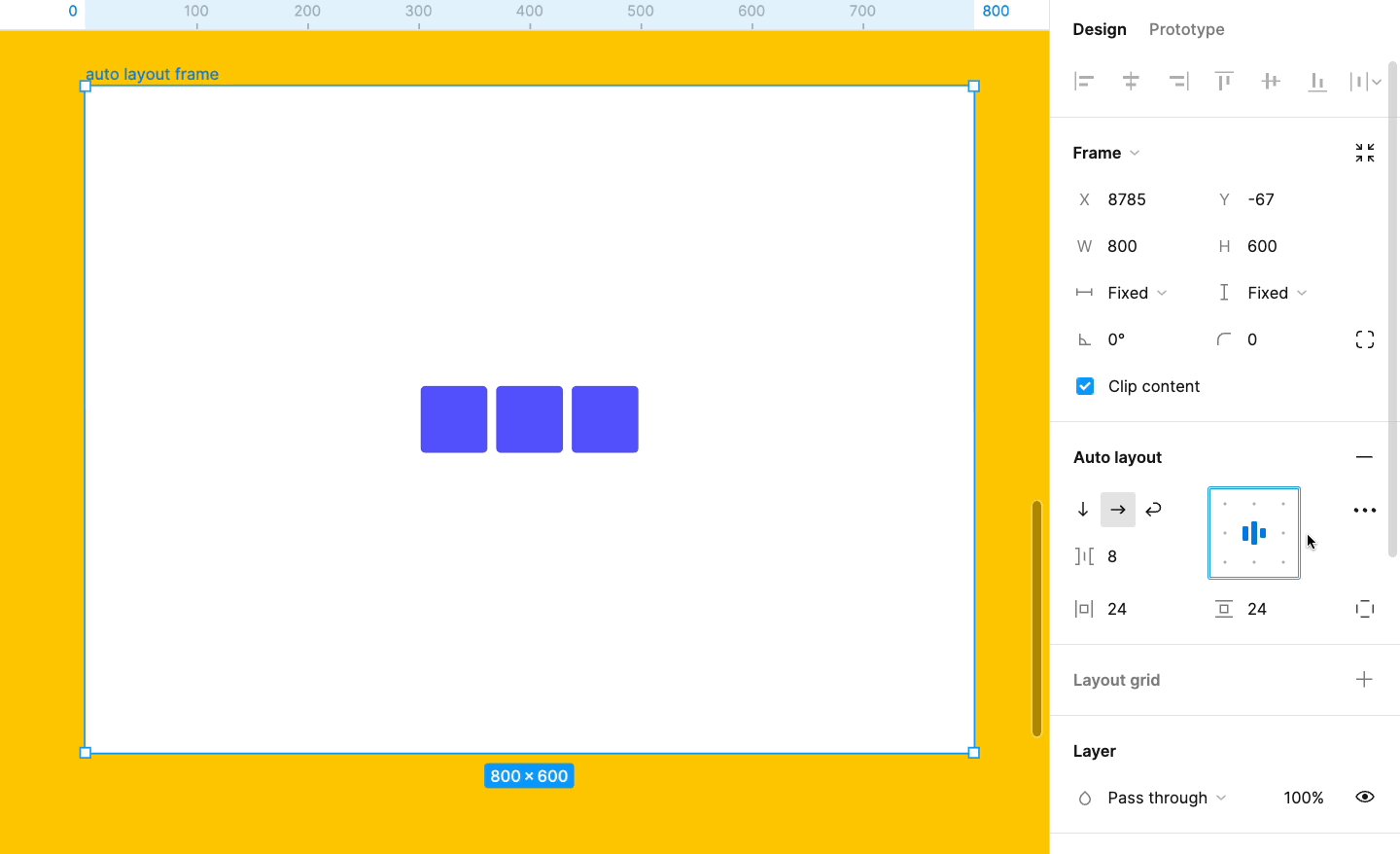
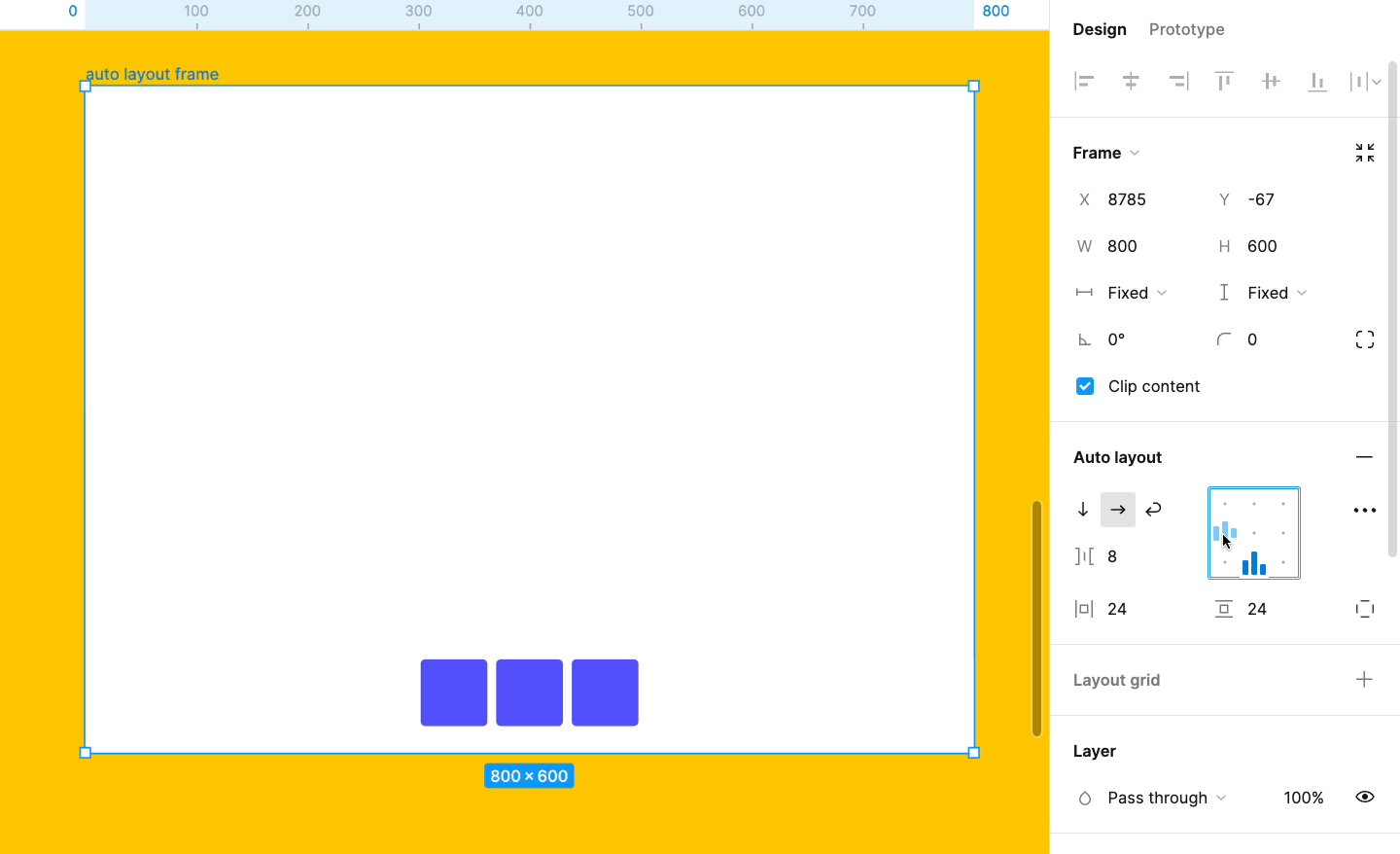
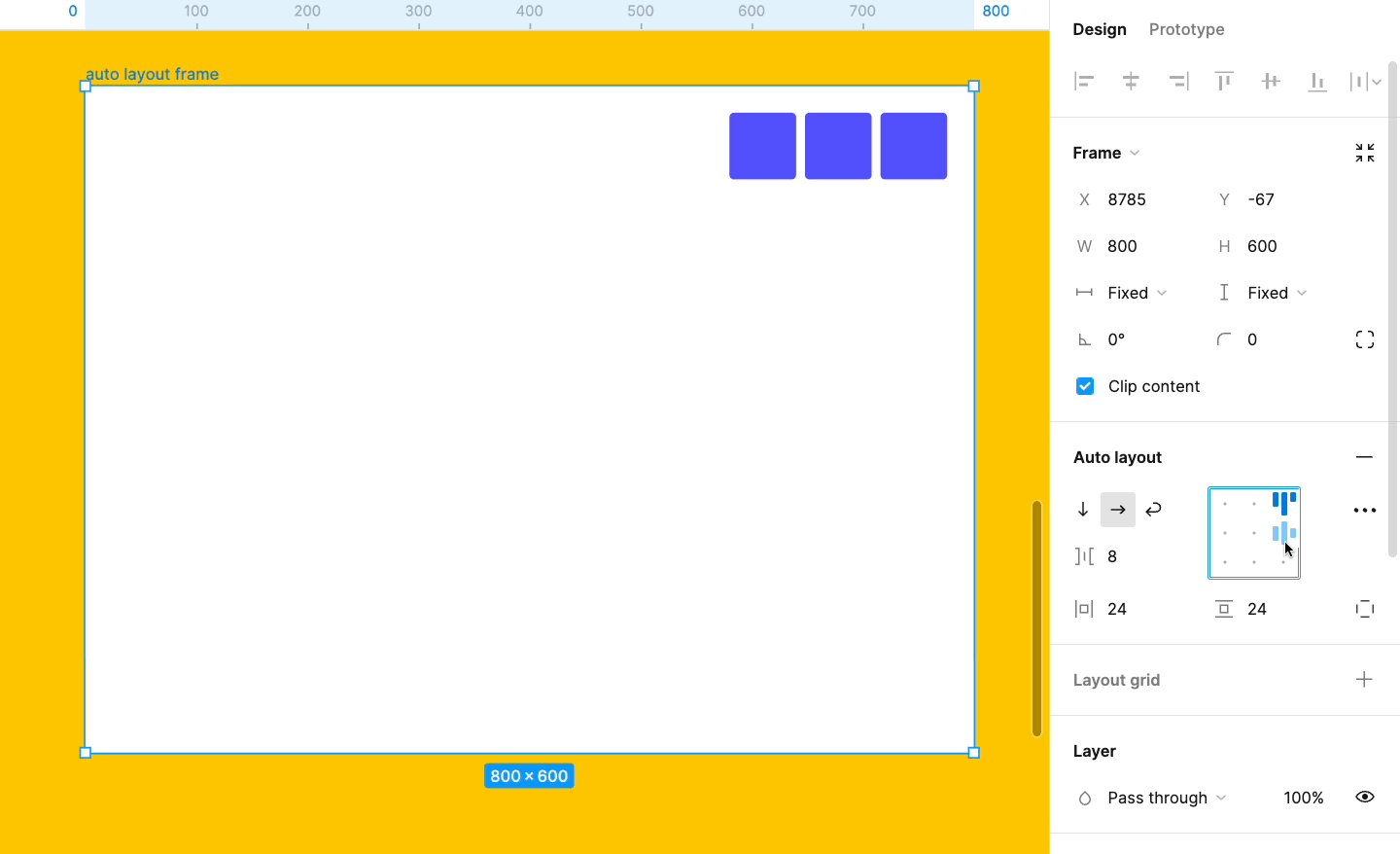
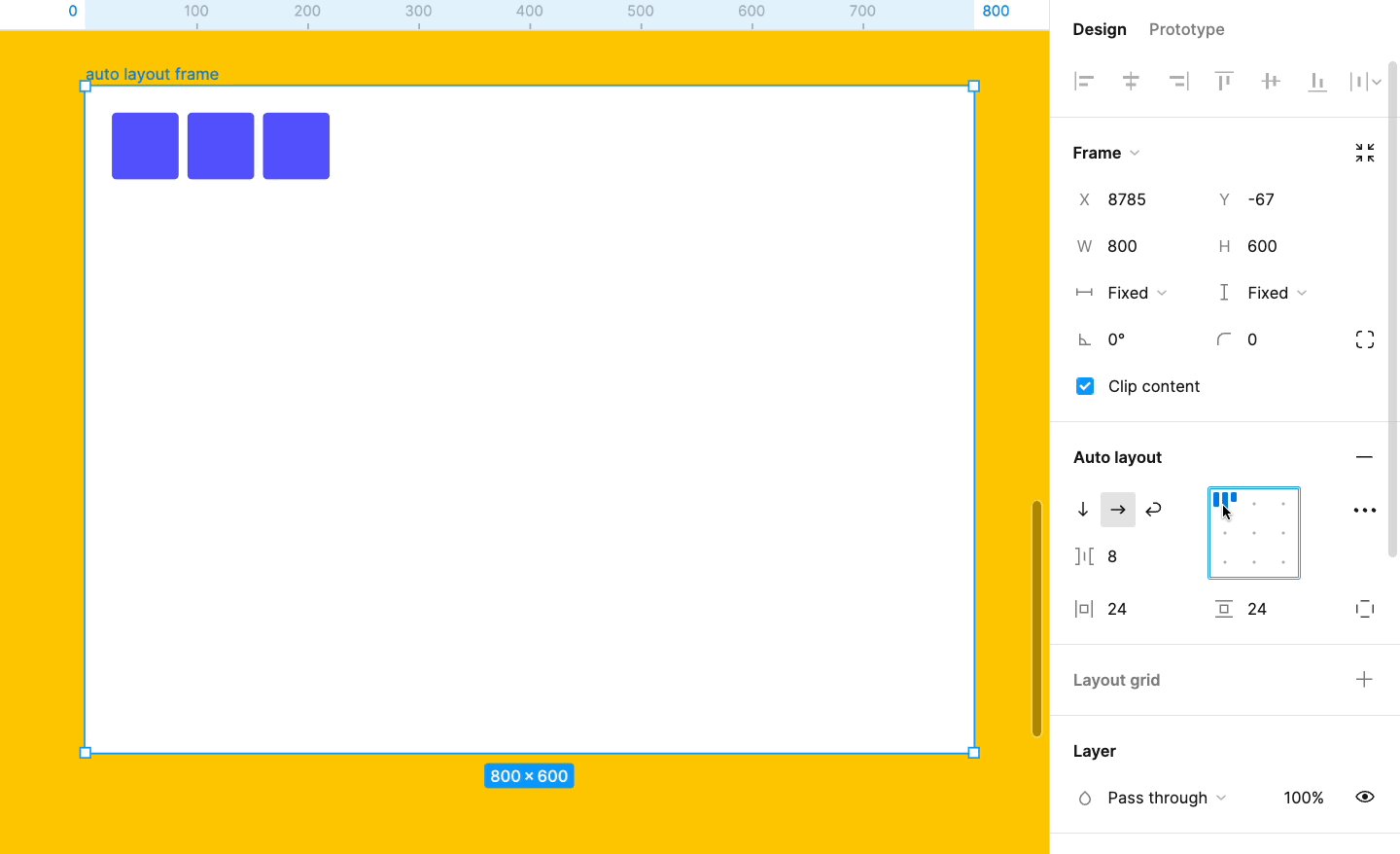
7. Autolayout
A plugin that helps designers create
responsive designs by automatically adjusting the layout based on the content.

8. Overflow
A plugin that allows designers to create user
flow diagrams and export them as interactive presentations.

9. Google Sheets Sync
A plugin that allows designers to
import data from Google Sheets and use it to populate their designs.

10. Rename It
A plugin that allows designers to quickly
rename layers, frames, and other elements in their designs using advanced naming
rules.

11. Iconify
A plugin that provides access to a huge library
of icons and allows designers to customize their appearance and color.
![]()
12. Magic Mirror
A plugin that creates a mirror image of a
design element, allowing designers to easily create symmetrical designs.

13. Avataaars
A plugin that generates avatar illustrations
based on parameters like hairstyle, clothing, and skin tone.
![]()
14. Isometric
A plugin that helps designers create
isometric illustrations and designs.

15. Looper
A plugin that allows designers to easily create
and duplicate repeating elements like buttons, grids, and menus.

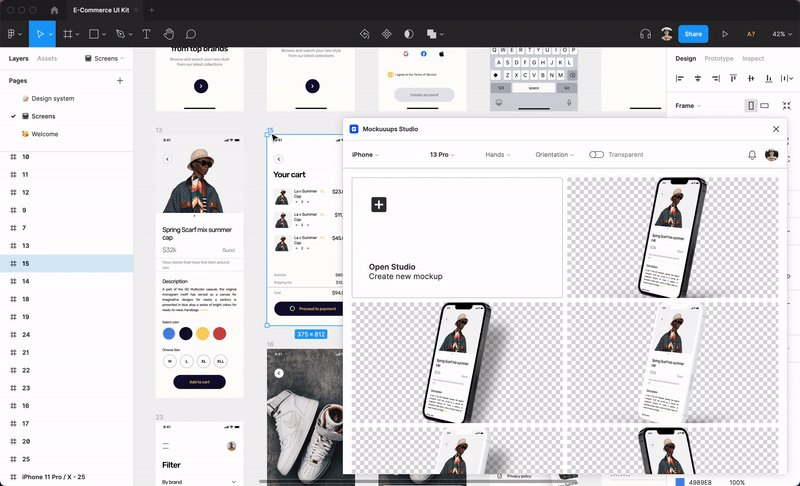
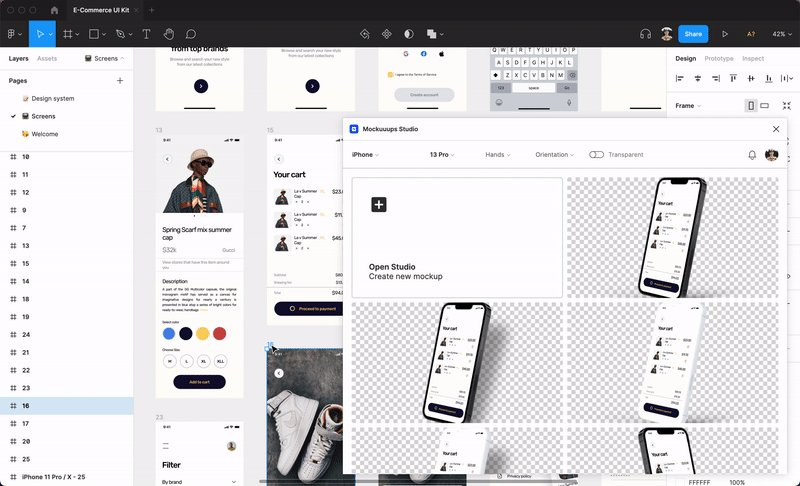
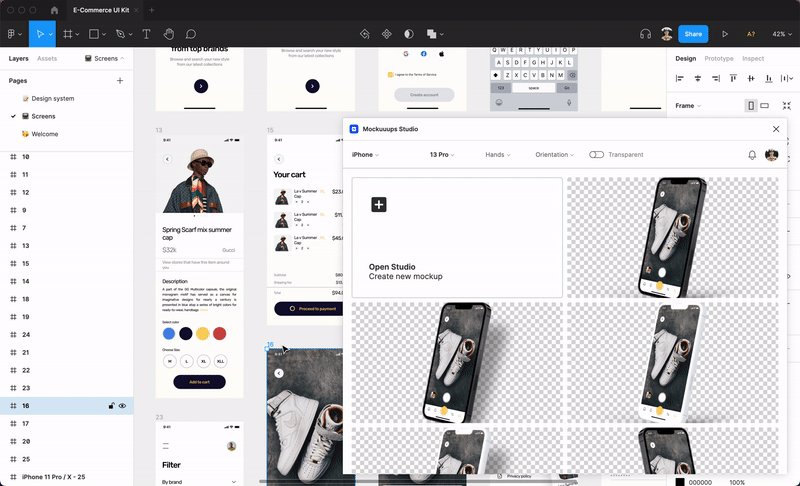
16. Angle
A plugin that allows designers to add perspective
and 3D depth to their designs.

17. Map Maker
A plugin that generates custom maps and
allows designers to customize their appearance and style.

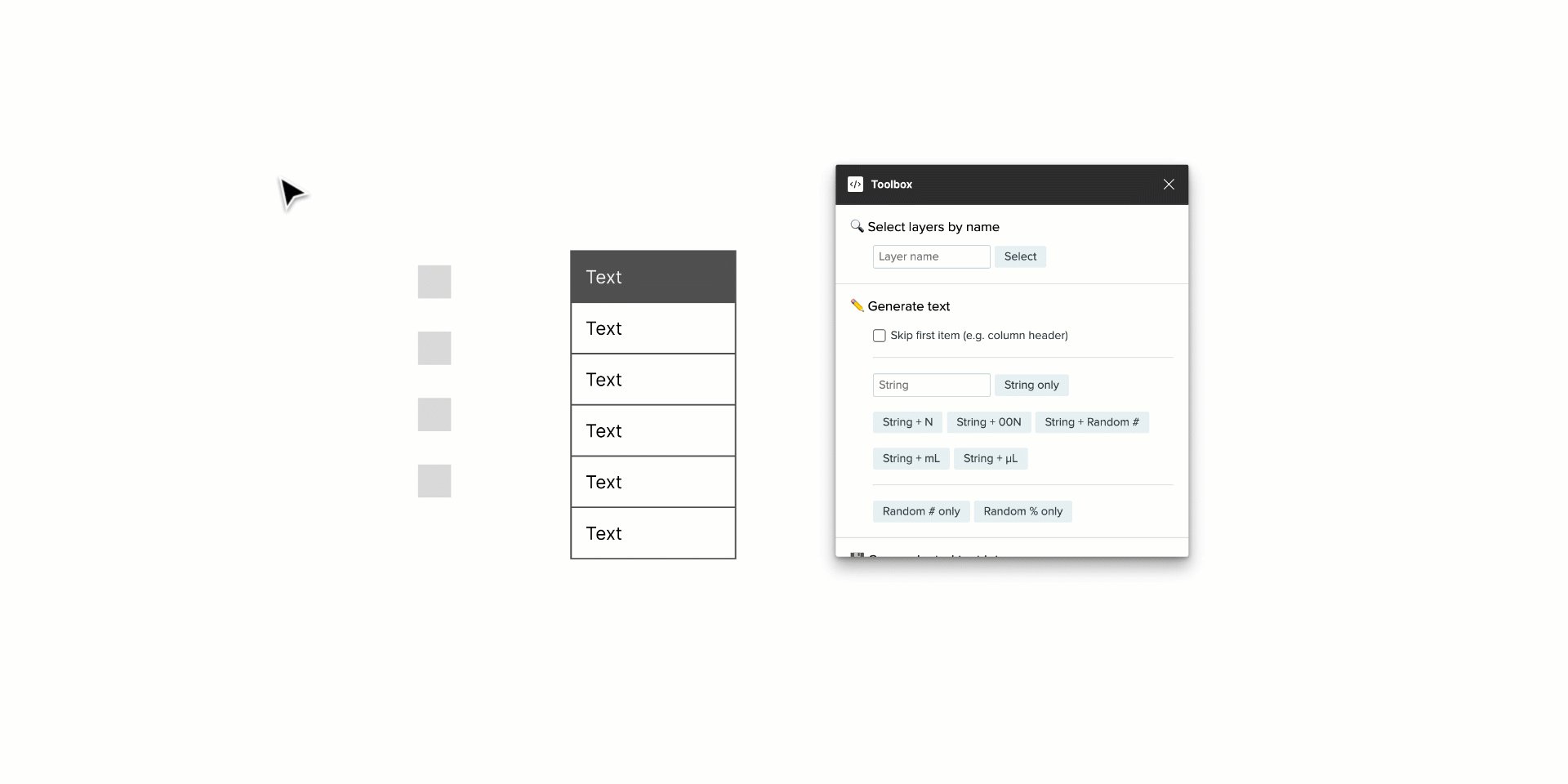
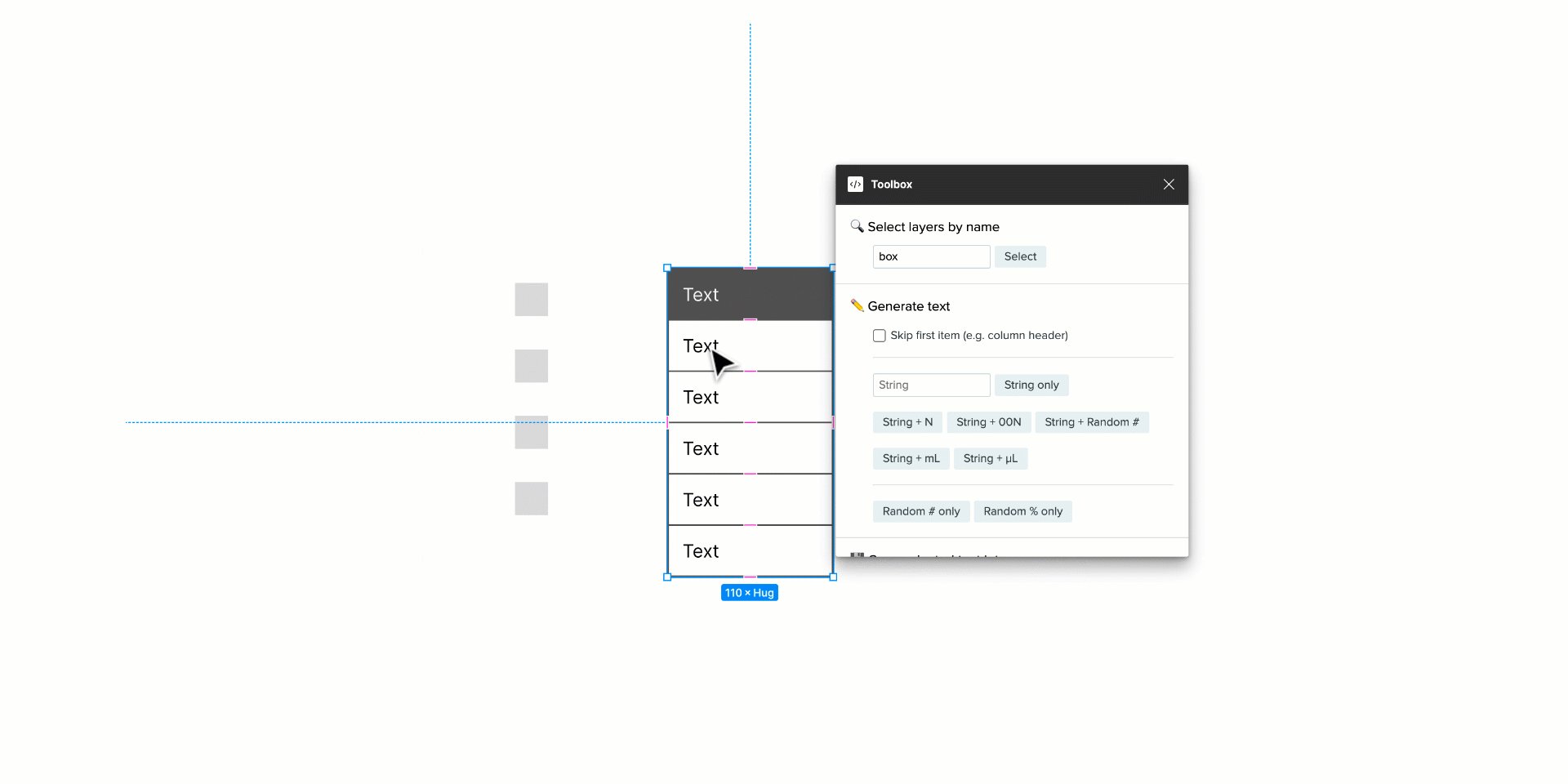
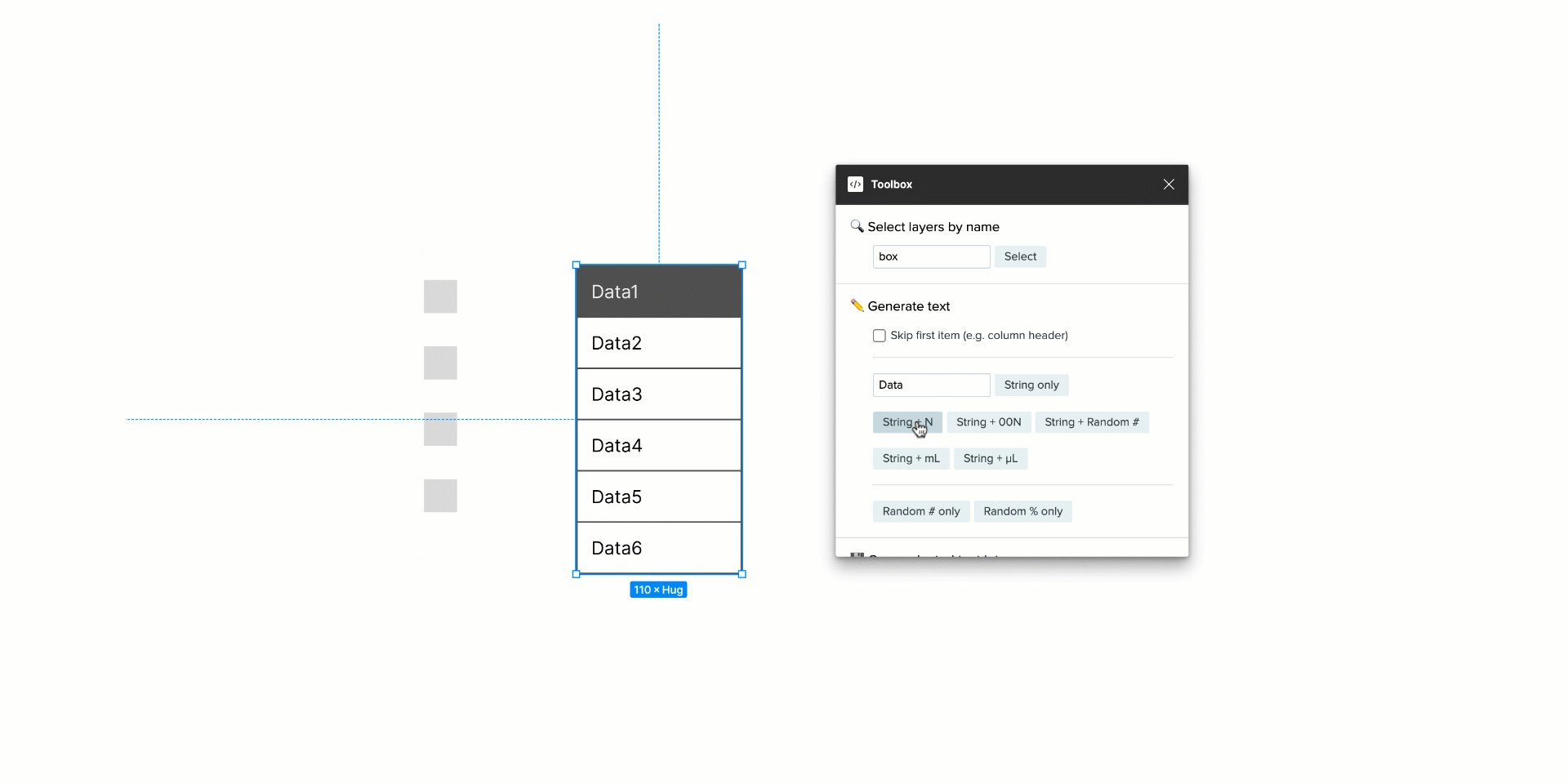
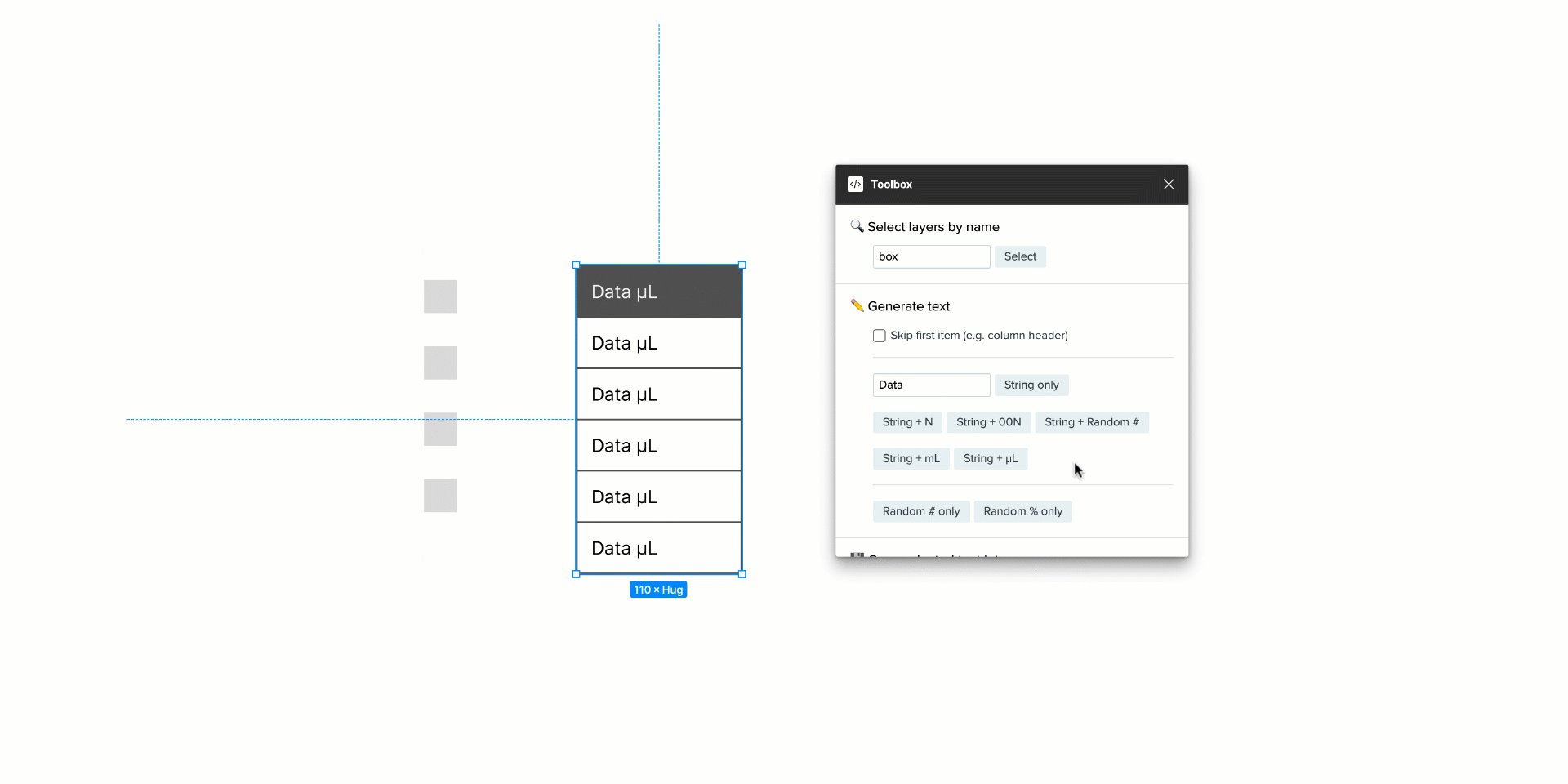
18. Text Toolbox
A plugin that provides advanced text
manipulation tools like case conversion, line-height adjustment, and character
count.

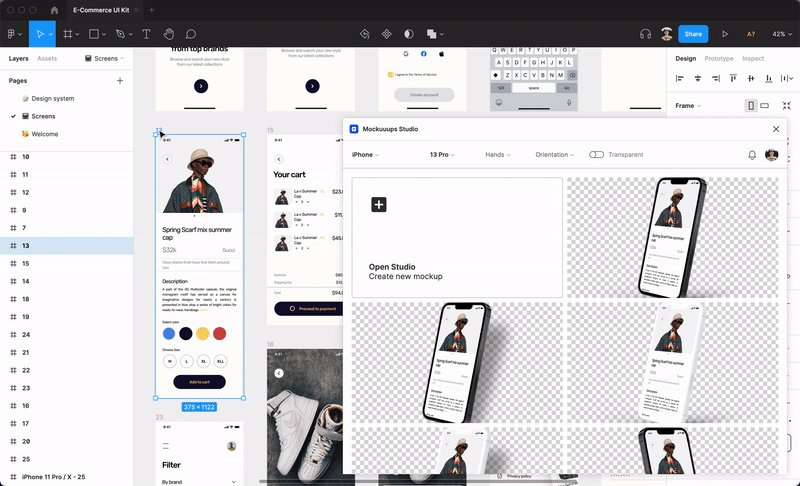
19. Quick Mockup
A plugin that allows designers to quickly
create wireframes and mockups of web pages and apps.
20. Design System Organizer
A plugin that helps designers
organize and manage their design systems, making it easy to update and maintain
them.
These are just a few examples of the many plugins available for Figma that can help streamline your design workflow and improve your productivity.
